iOS Gradient Navigation Bar Swift 4
https://bethedev.blogspot.com/2019/07/ios-gradient-navigation-bar-swift-4.html
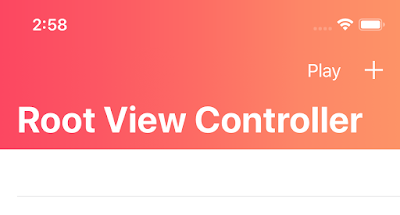
Decorating iOS 12 and below UINavigationController Gradient Color by Creating an extension for UINavigationBar. Create a gradient layer and add it as the background of the navigation bar.
UIImage extension allows creating an image from CALayer.
This function creates and returns a gradient image. Changing the startPoint and endPoint (currently horizontal) to change the gradient direction to apply on Navigation Controller.
Then add the following function for complete UINavigationBar Extensions.
Usage on NavigationController:
Thank you!


the gradient shows vertically ... i need horizontally
ReplyDelete